2편 링크 : aaag.tistory.com/2
②테이블토피아로 보드게임 만들기╰(*°▽°*)╯
1편 링크 : aaag.tistory.com/1 이 글은 시리즈로 이어서 쓰고 있습니다. 필요한 편수만 봐도 상관없지만 처음부터 따라 하며 만들어 보고 싶은 분이거나 내용 이해가 잘 안 될 시 전편 내용들을 봐주
aaag.tistory.com
이 글은 시리즈로 이어서 쓰고 있습니다.
필요한 편수만 봐도 상관없지만 처음부터 따라 하며 만들어 보고 싶은 분이거나 내용 이해가 잘 안 될 시 전편 내용들을 봐주세요😃
[사전 준비]
» 게임에 사용할 이미지를 준비해야 합니다.
» 저는 테스트를 위해 무료 이미지 사이트인 픽사베이를 사용했습니다.
[3편에서 배울 내용]
» 갤러리 기능을 사용해보기
» 워크샵의 영역에 대해 알아본다
» 테이블토피아에 등록되어있는 오브젝트들에 대해 알아보고 내 게임으로 가져와 사용해본다
[시작]
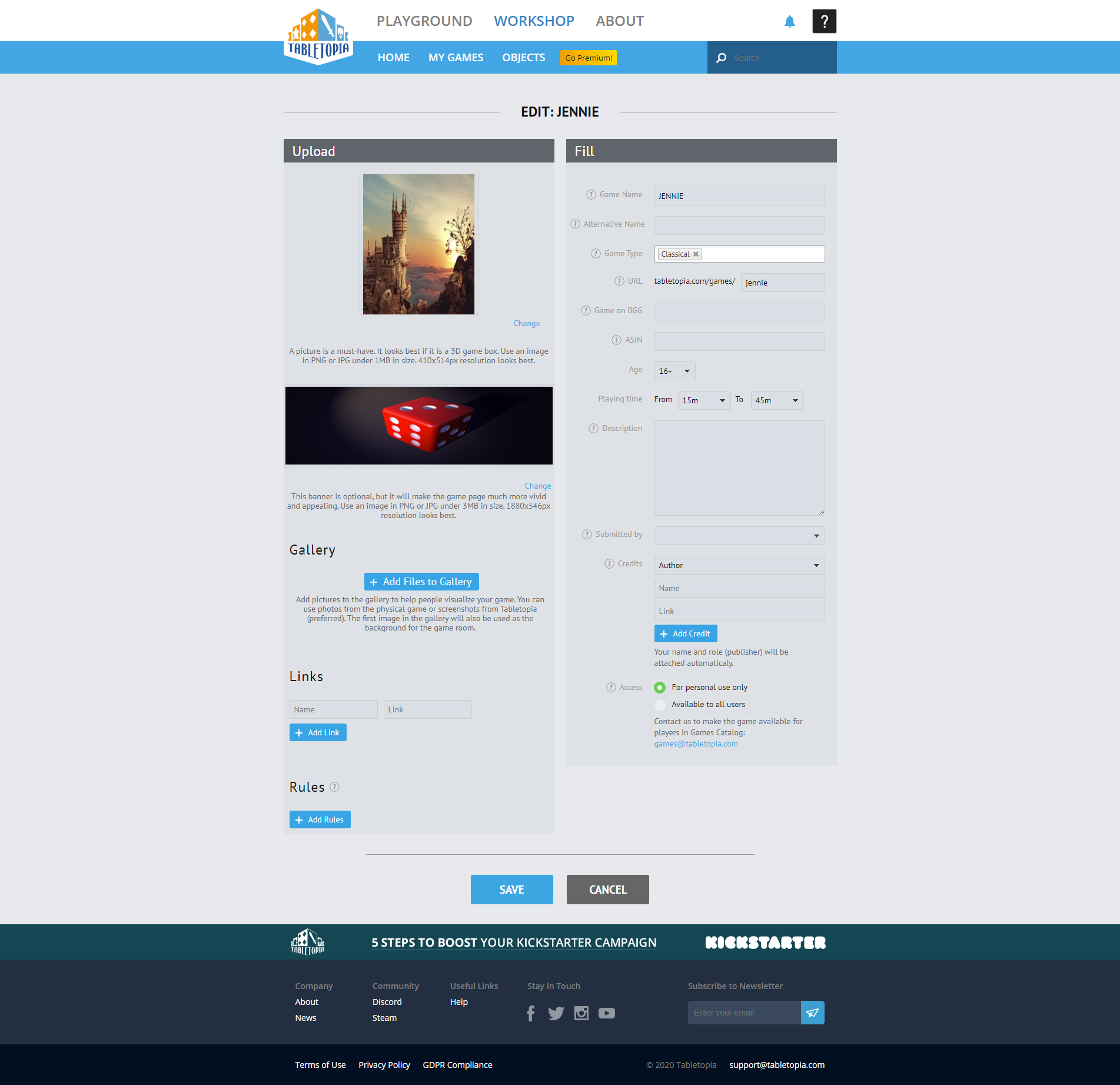
1. 워크샵 화면을 선택하세요

2. Gallery에 사용할 게임 이미지를 +add 버튼을 누른 후 선택하세요

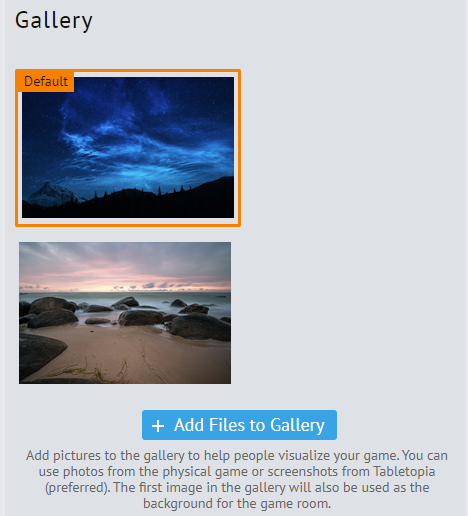
» 갤러리에 이미지 2개를 add 해봤어요

» save 버튼 클릭

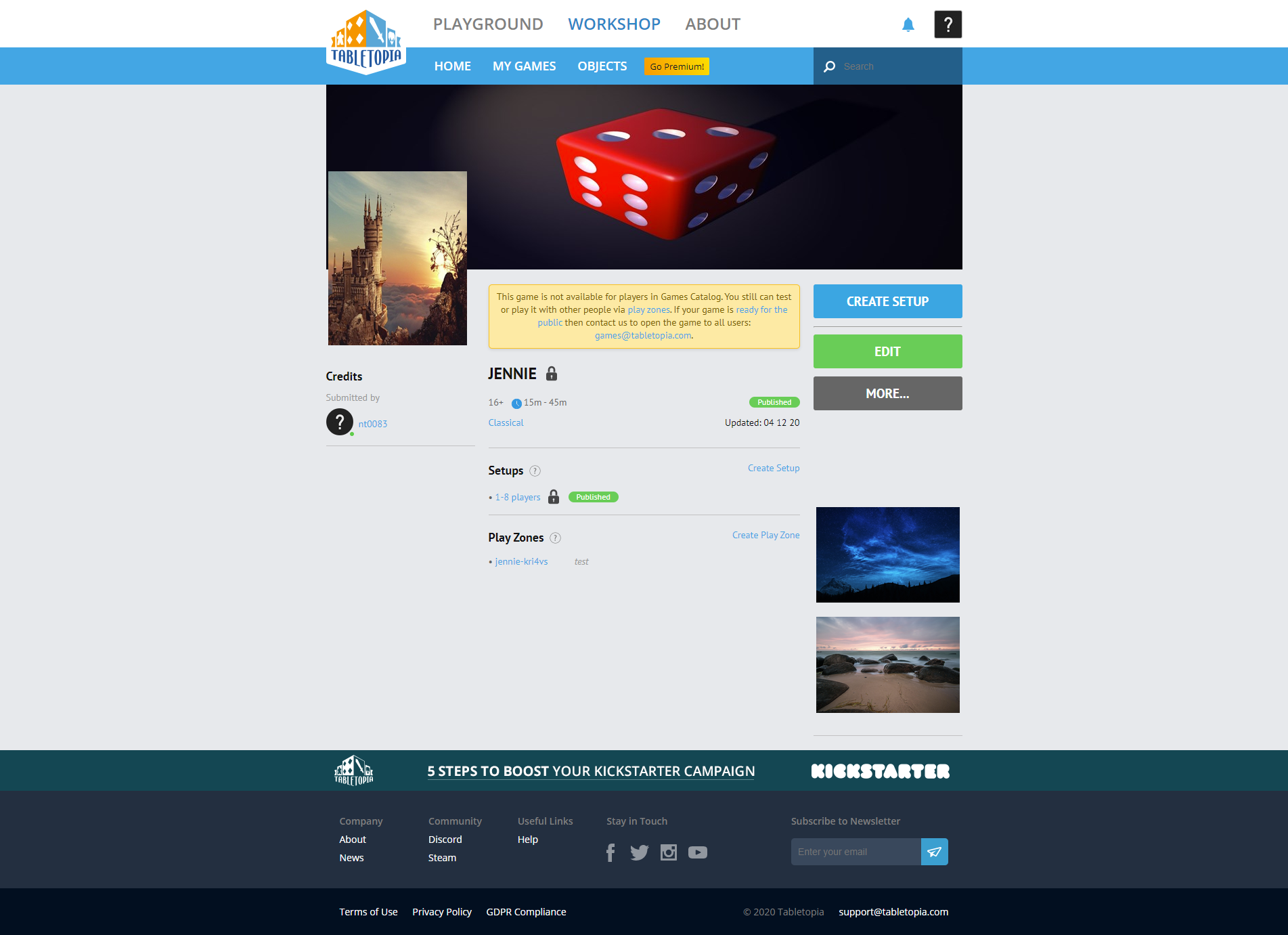
» 제가 설정한 갤러리 화면으로 변경이 됐네요🙂
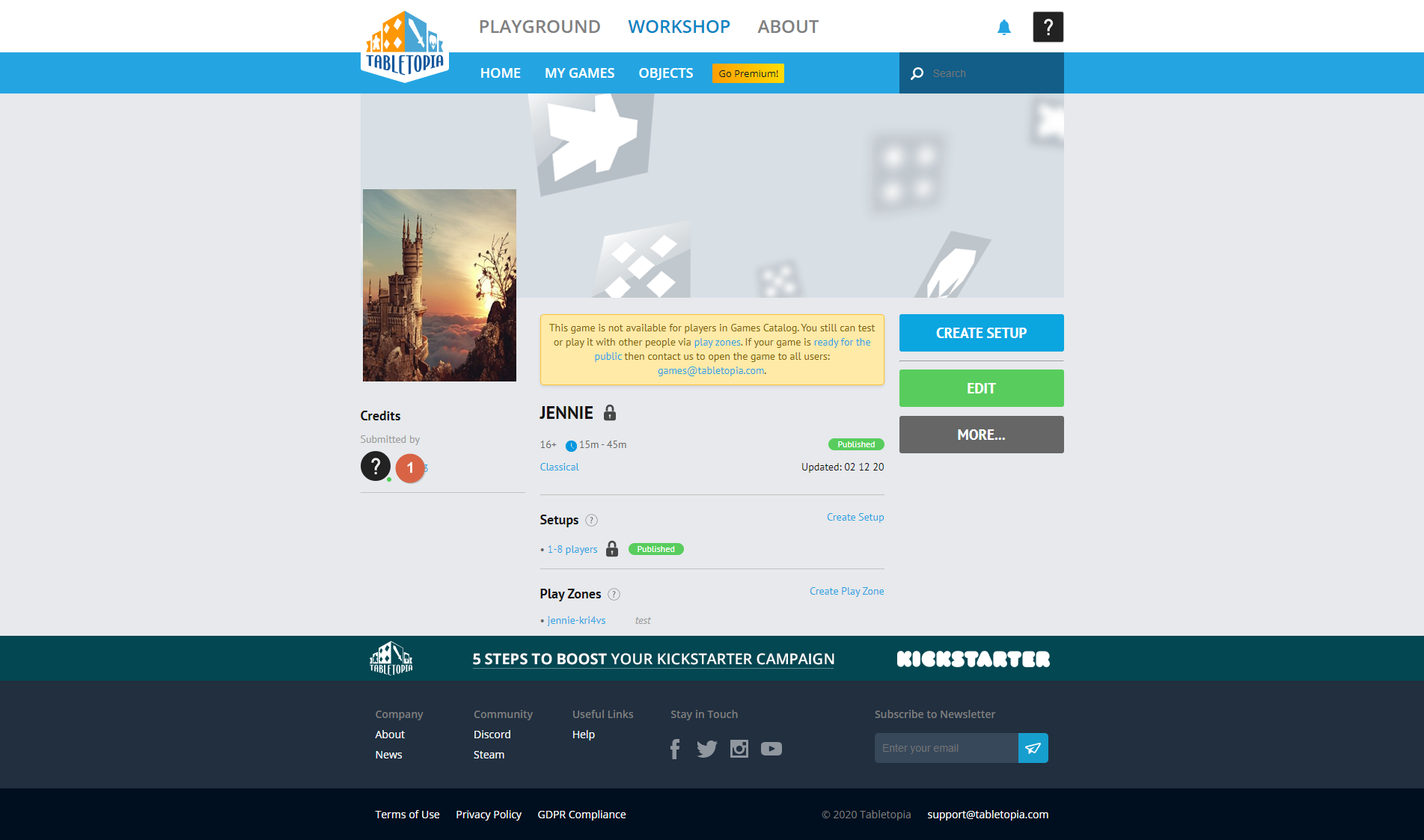
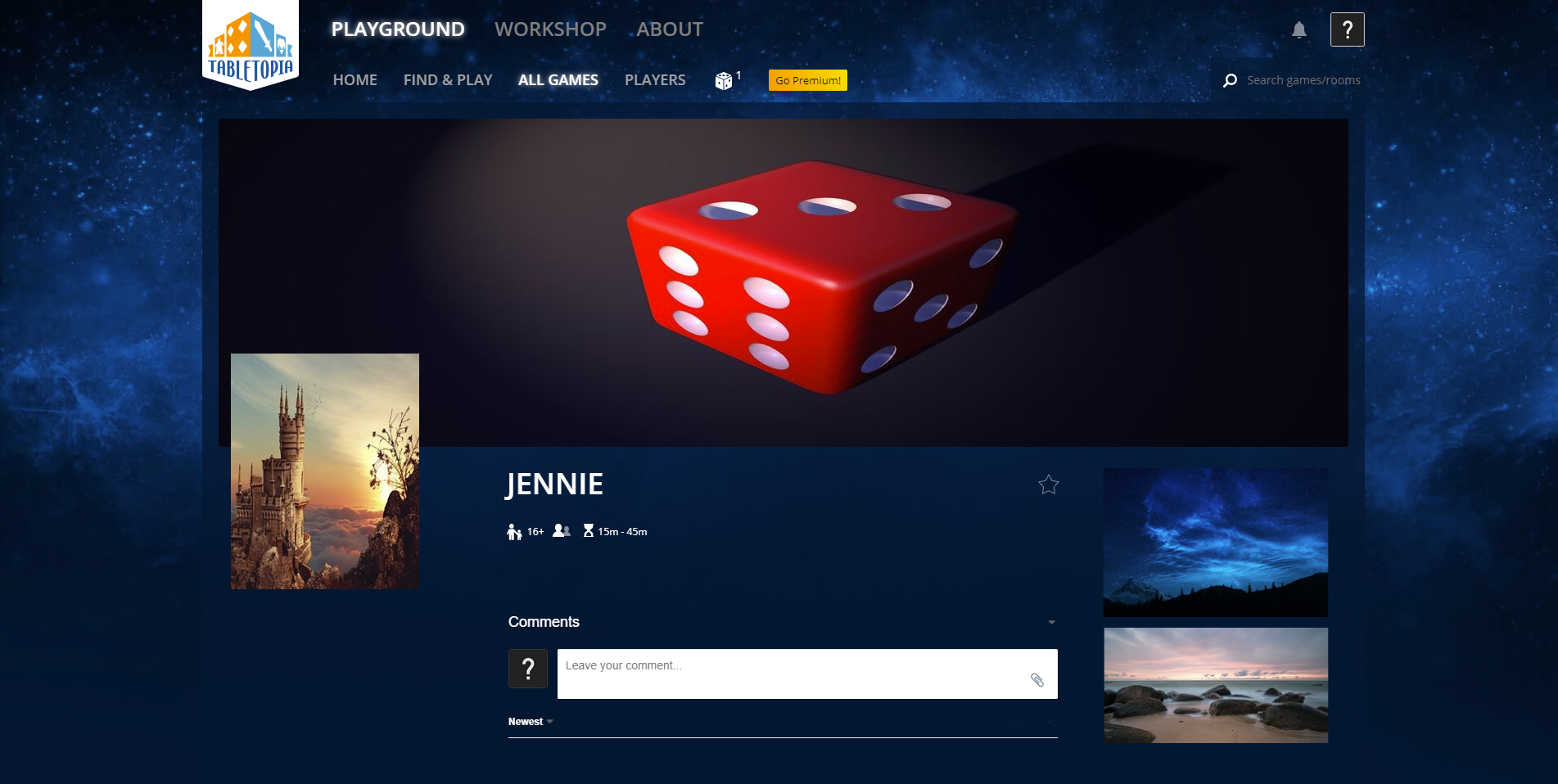
» 게임 소개 화면에도 변경됐는지 확인해 볼까요? tabletopia.com/games/생성한 게임의 이름명 접속

» 잘 적용된 걸 확인할 수 있습니다😄
» 테스트 이미지를 써서 체감이 안되지만 갤러리는 내 게임의 스크린 샷이나 게임 박스 등 우리가 실제 인터넷에서 구글 이미지로 넘기면서 보듯 관련된 이미지를 올리면 좋아요
» 갤러리 이미지를 클릭하면 확대도 된답니다~ 게임 소개 공간이 점점 하나씩 채워지고 있네요!🤗
» 이제 워크샵의 영역에 대해 알아볼까요?

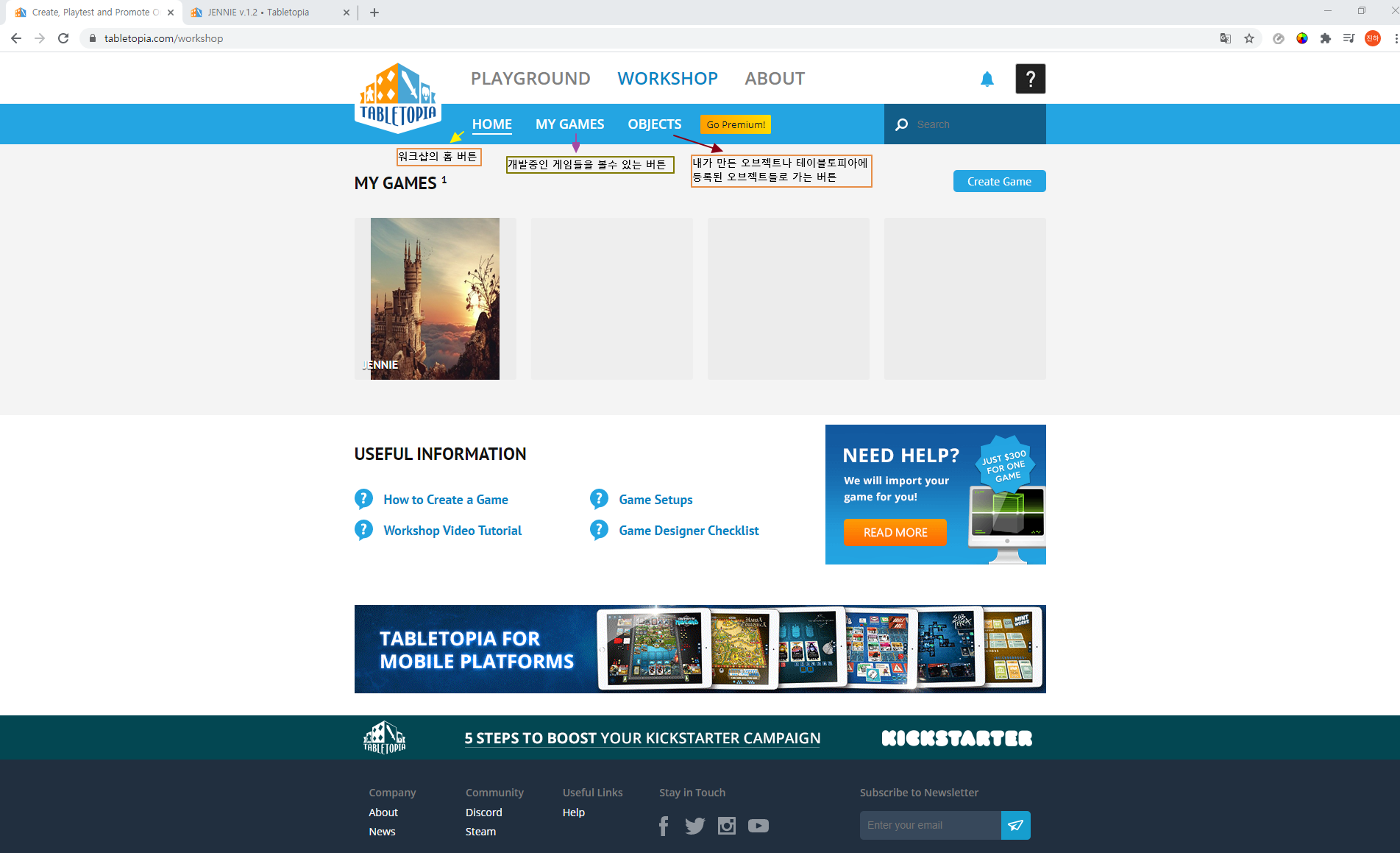
» 처음 워크샵 버튼을 누르면 보이는 홈 화면이에요
» 내가 만든 게임들이 여러 개일 경우 가운데 게임들이 가로로 리스트 형태로 나와요
» 처음 회원 가입을 하고 유료 플랜을 선택 안 한 상태면 게임은 한 개만 개발할 수 있고 2개 이상 개발하고 싶으면 유료 플랜에 가입해야 해요🤨
»그밖에 기능을 알고 싶을 때 참조할 만한 도큐먼트들이 있네요
» MY GAMES 버튼으로 가면 홈 화면과 거의 비슷한 UI인데 정렬 기능이 추가됐어요 딱히 할 말이 없어서 패스할게요~
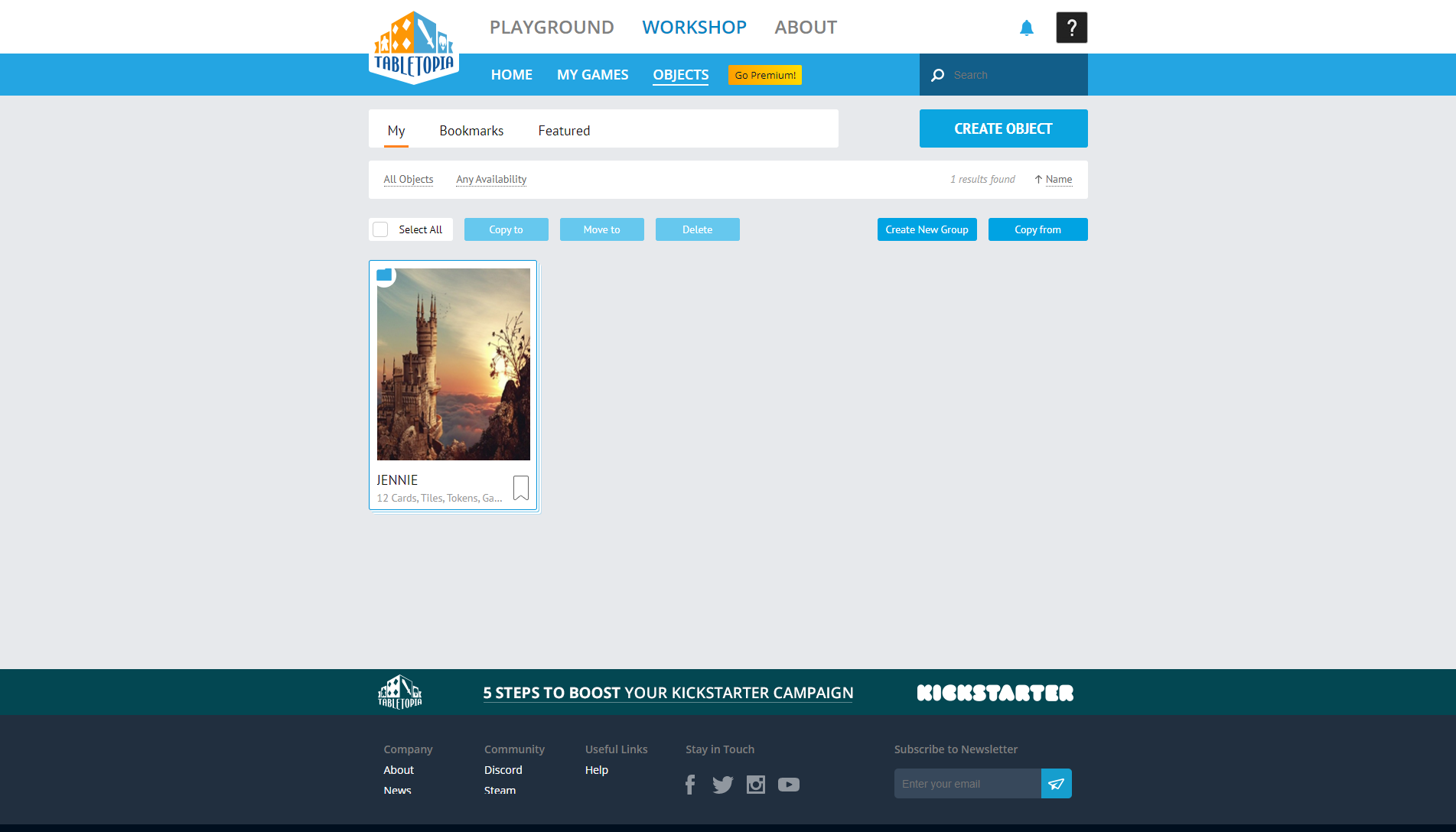
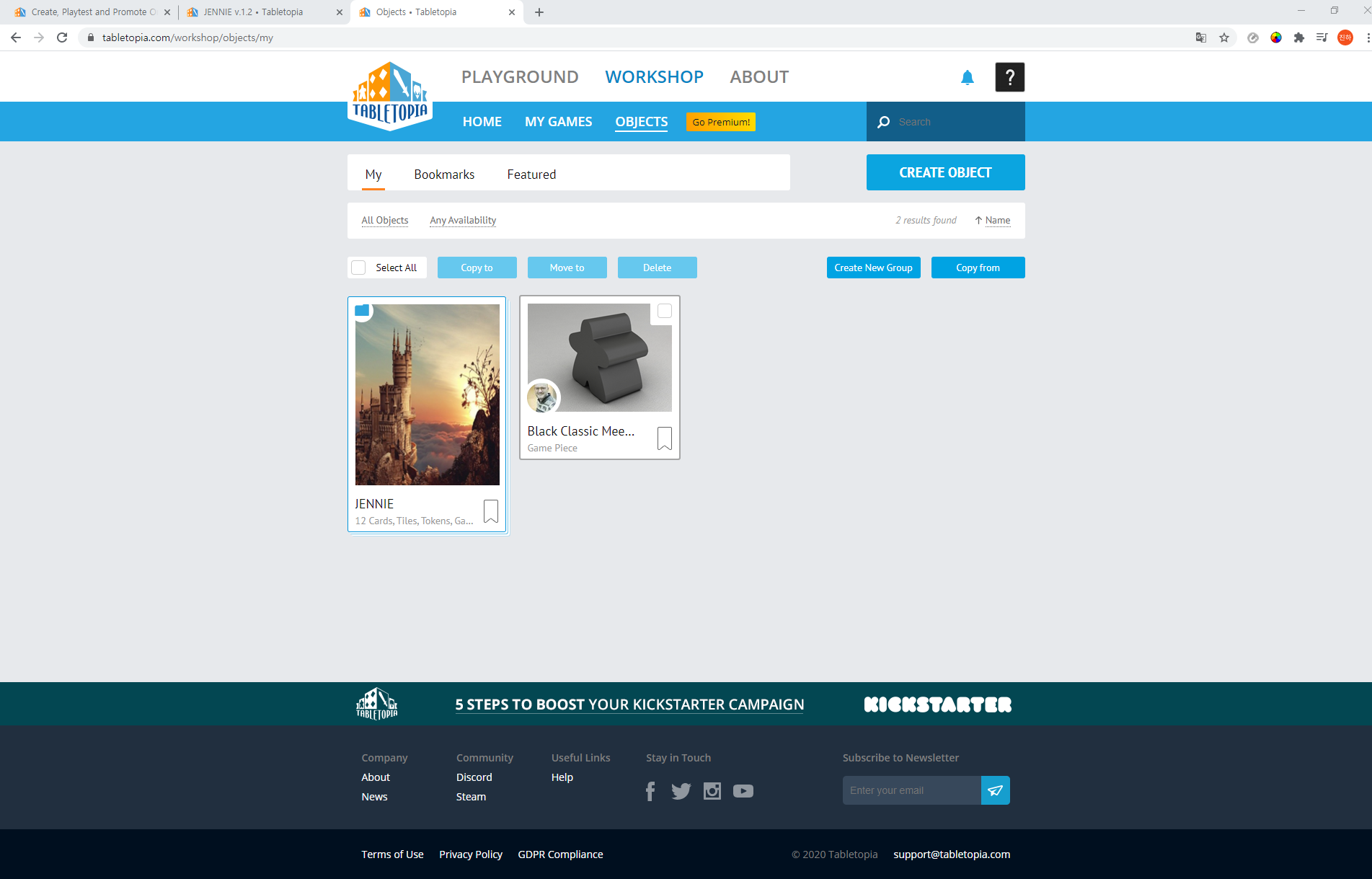
» OBJECTS 버튼을 누르면

» 제니 폴더(여기까지 따라 하신 이 글을 보시는 분들은 따로 정한 게임명의 폴더)가 보이고 폴더를 누르면

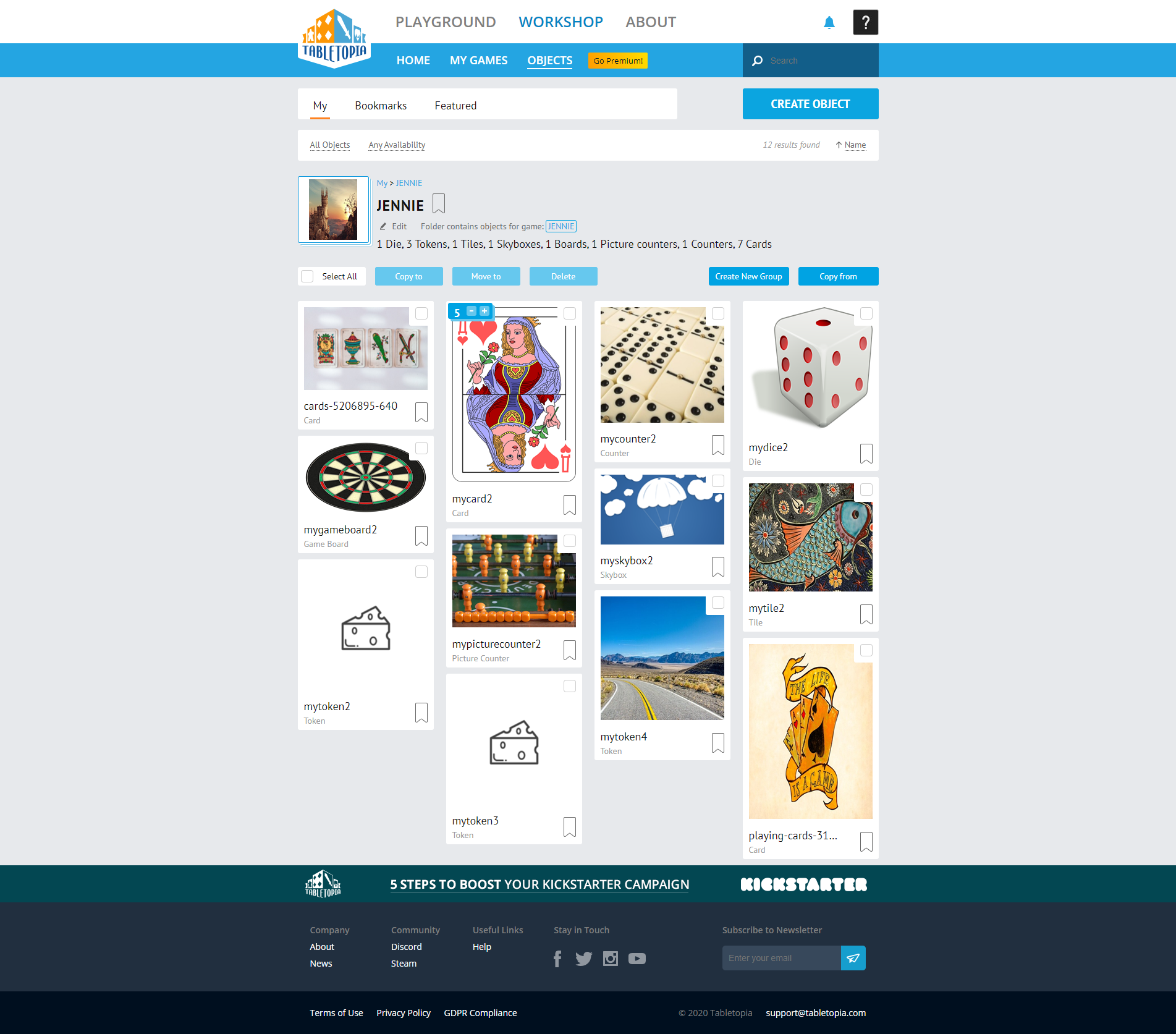
» 그전 글에서 테스트를 위해 만든 컴포들이 제니 게임 폴더 안에 있어요
» 테이블토피아는 윈도의 폴더/파일 기능처럼 오브젝트 생성, 검색, 삭제 등 편하게 사용할 때 앞으로 오브젝트 화면으로 자주 들어와서 하게 될 거예요😐
» 다시 그전 화면을 보면 My, Bookmarks, Featured 버튼 3개가 있는데 My는 내가 만든 오브젝트나 Featured에서 가져온 오브젝트들을 볼 수 있는 버튼이고 Bookmarks는 자주 사용하는 오브젝트를 볼 수 있는 기능이고 Featured는 테이블토피아에 이미 등록되어 있는 오브젝트들을 볼 수 있는 버튼이에요
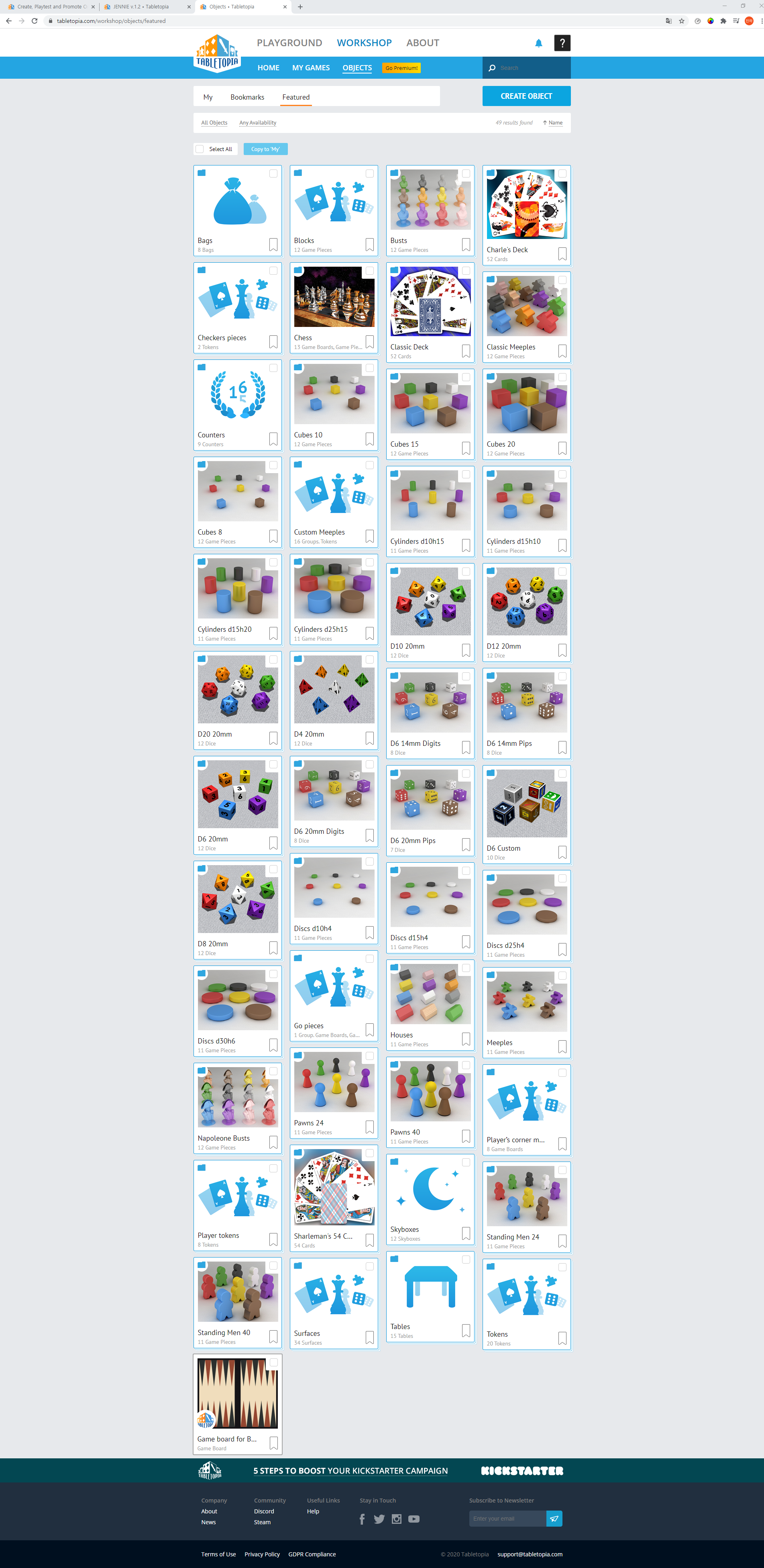
» Featured 버튼을 누르면

» 등록되어 있는 오브젝트들이 굉장히 많아요!
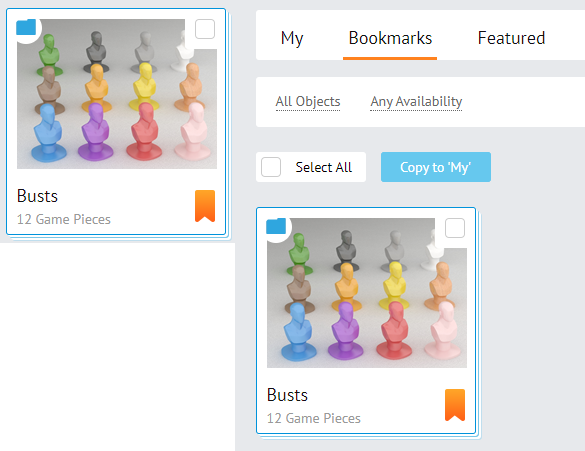
» 오브젝트 폴더에 오른쪽 아래에 보면 북마크 버튼이 있는데 눌러보면

» 정상적으로 북마크 되어서 바로 접근할 수 있게 되었네요😏
»이런 식으로 기존의 오브젝트들을 가져와 사용할 수 있게끔 되어 있어요
» 이제 내가 만들고 있는 게임의 오브젝트로 추가해 볼까요?
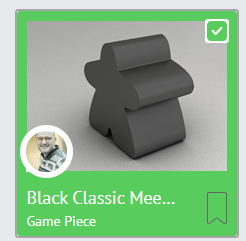
» 저는 클래식한 검은색 미플을 내가 만들고 있는 게임에 추가해 볼 거예요

» 상단에 오른쪽에 체크 버튼을 클릭하면 위 화면처럼 체크가 되고
» Copy to 'My' 버튼을 클릭하면

» 내 프로젝트 폴더 안으로 추가할지 아니면 그냥 추가할지 선택할 수 있는데 그냥 추가해볼게요
» Copy to 'My' 버튼을 클릭하면

» 짜장~🥡 추가가 잘 되었네요!

» 이런 식으로 개별 오브젝트를 추가할 수도 있고 아니면 오브젝트들이 모여있는 폴더채로 추가할 수도 있어요.
» 이제 기존에 만든 오브젝트와 방금 가져온 검은색 미플을 내 게임에 등록해볼까요?

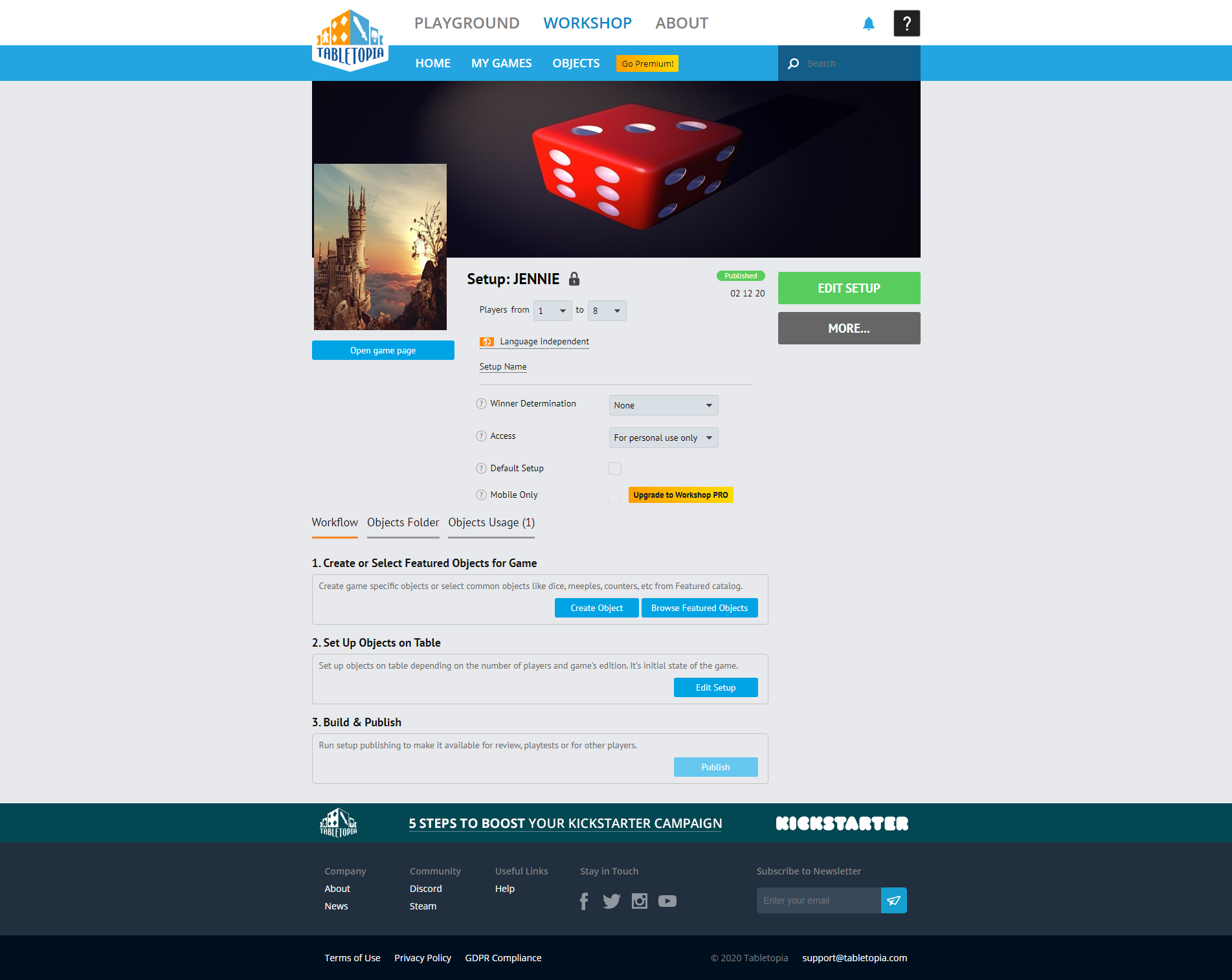
» 2.Set Up Objects on Table 안의 에디트 셋업 버튼 클릭

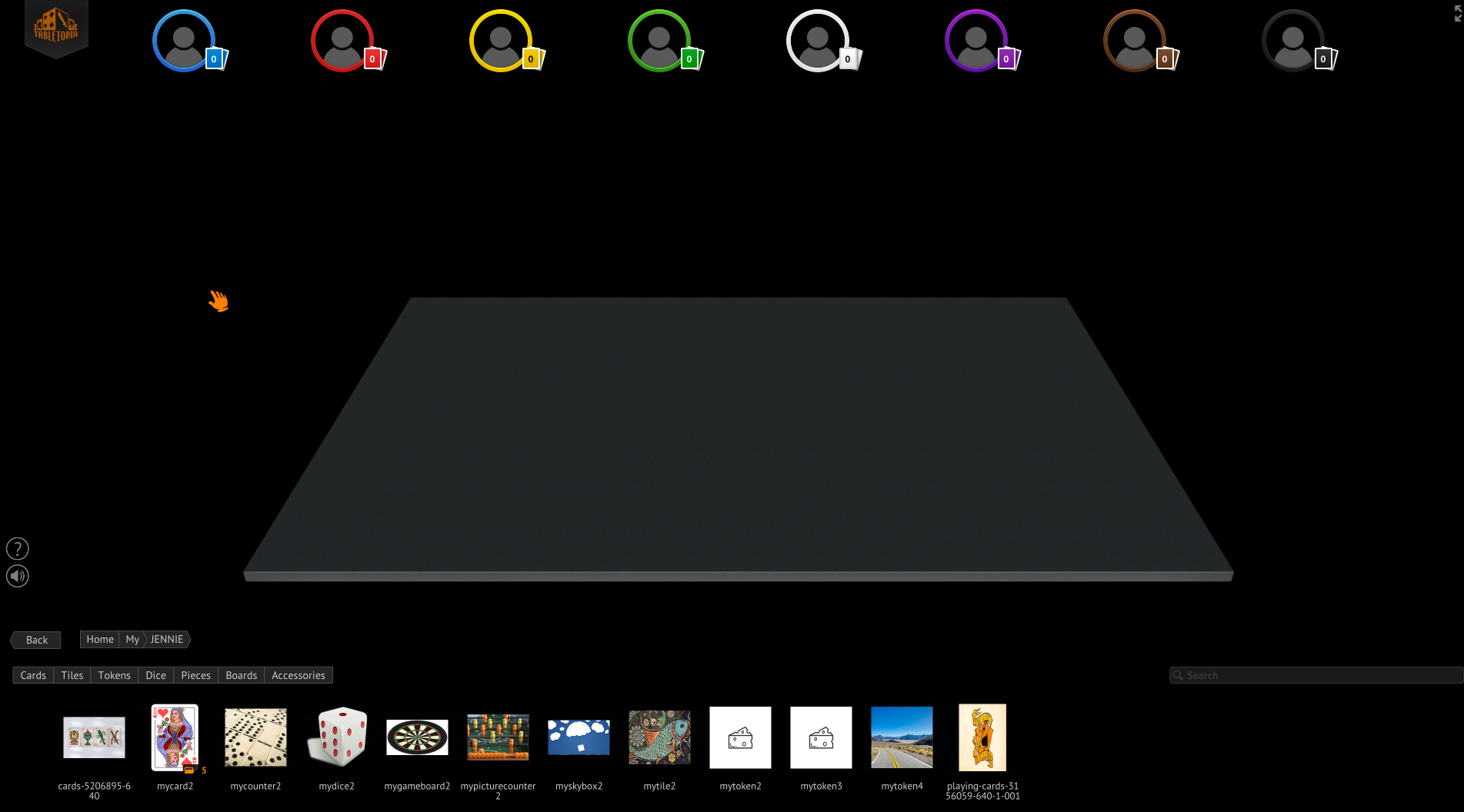
» 그전 강좌에서 만든 오브젝트들과 1~8인까지 가능한 화면 등이 보이네요😑
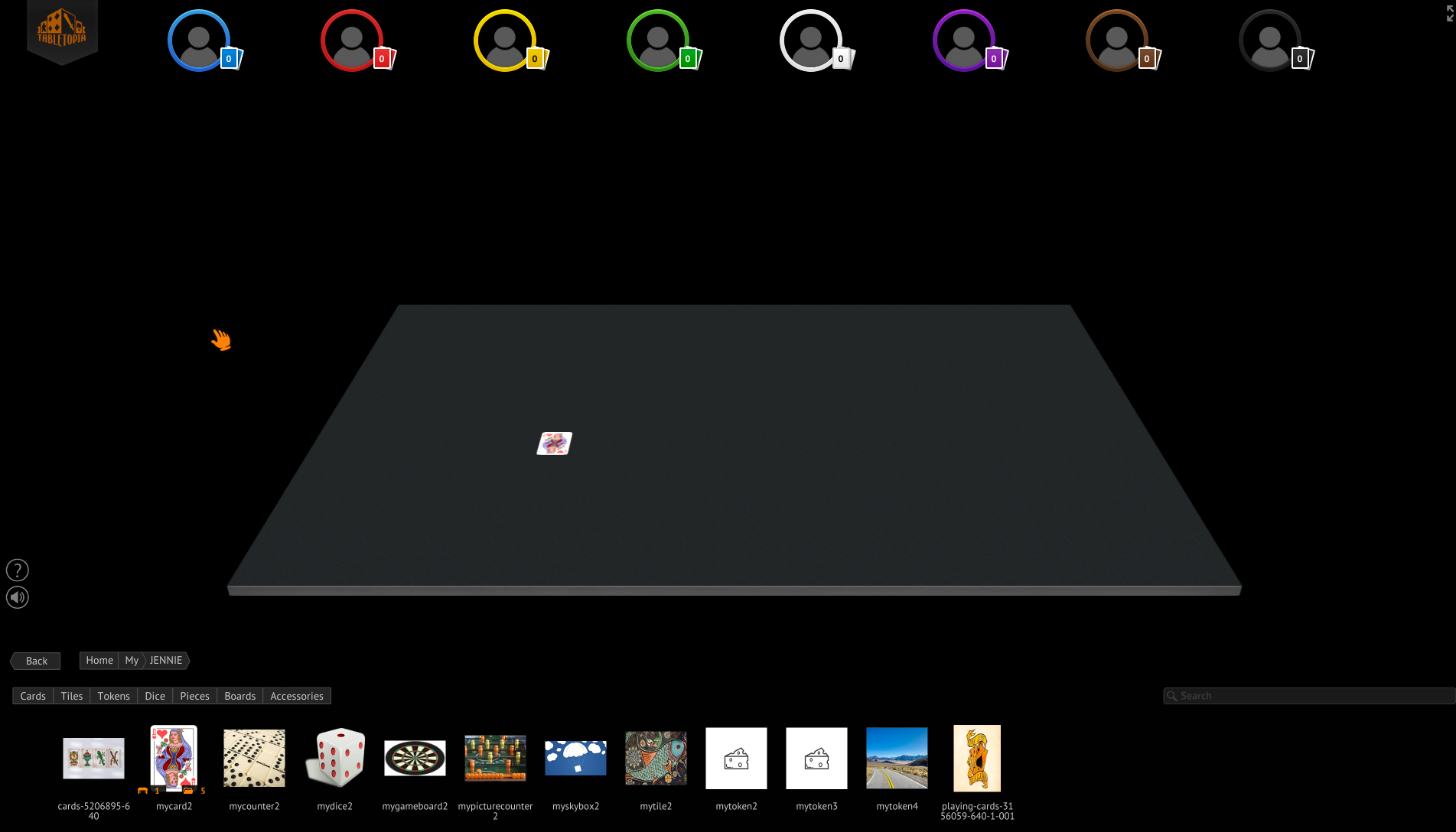
» 아무 오브젝트나 하나 선택해서 드래그 앤 드롭으로 화면에 드래그하면

» 위 화면처럼 게임 시작 시 배치된 오브젝트로 게임을 실행하게 돼요
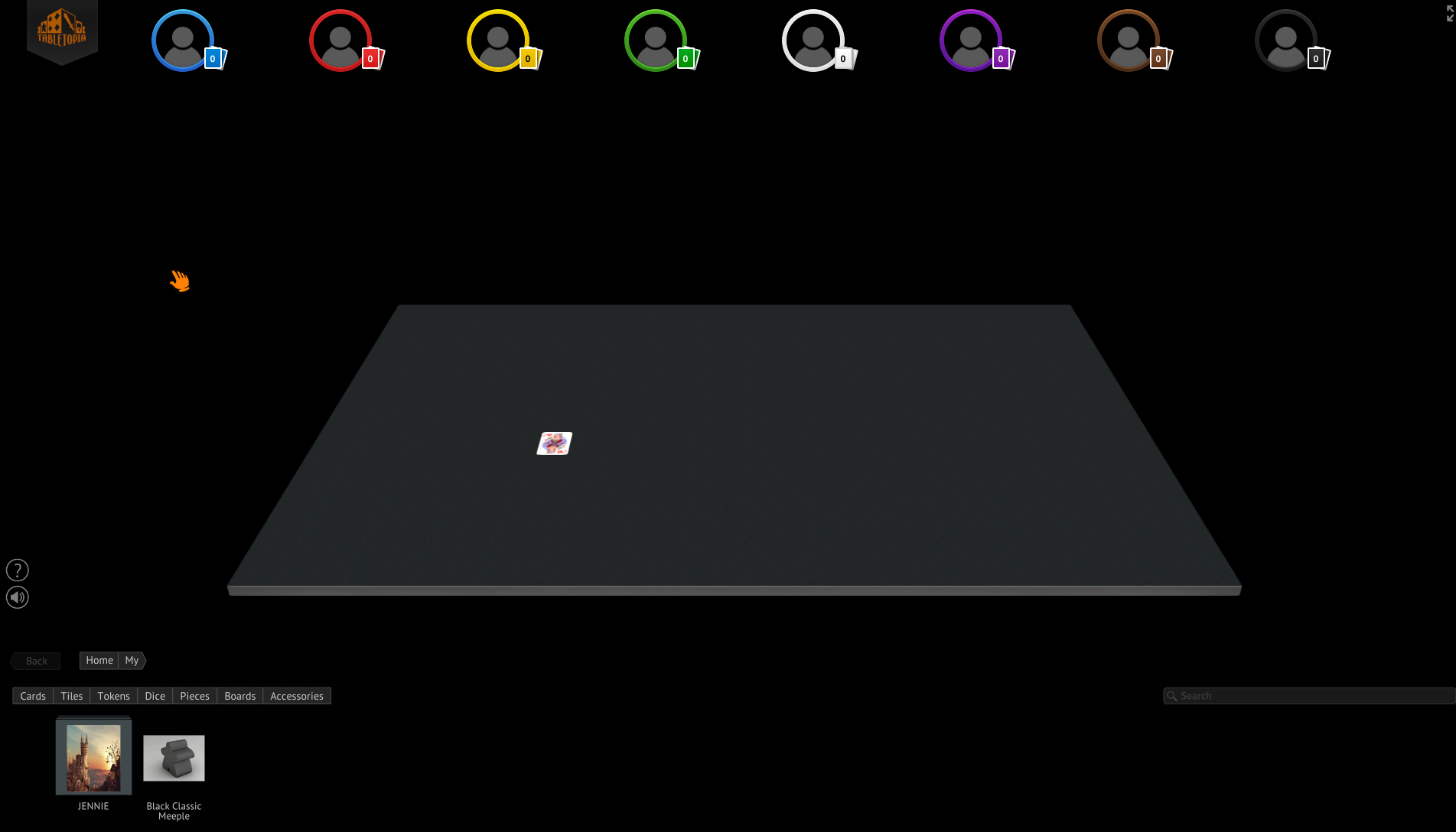
» 이제 검은색 미플을 사용해 볼까요? 검은색 미플을 보려면 화면 중앙 좌측에 보이는 Home > My > Jennie에서 My 버튼을 눌러 주시면

» 위 화면처럼 검은색 미플이 나와요~ 사용법은 아까랑 동일한 드래그 앤 드롭이고 오브젝트를 어디에 보관할 것인가에 따라 이처럼 보관된 경로로 가면 사용할 수 있어요
» 저장버튼을 누르고 게임에 접속해서 오브젝트가 게임 셋업에 제대로 설정되어있는지 확인해 볼까요?
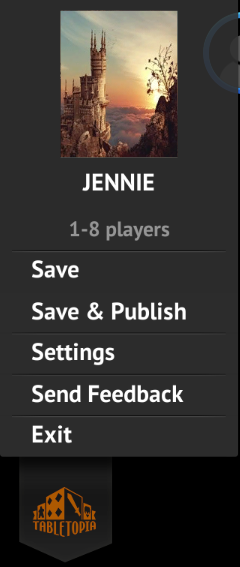
» 화면 왼쪽 상단의 테이블토피아 모양을 클릭하면

» 저장 버튼이 있는데 저장버튼은 개발 중이고 게시(배포)는 아닌 상태로 저장할 수 있고 그 밑에 저장&배포는 저장과 동시에 즉시 배포해서 게임에 접속해 확인해 볼 수 있어요
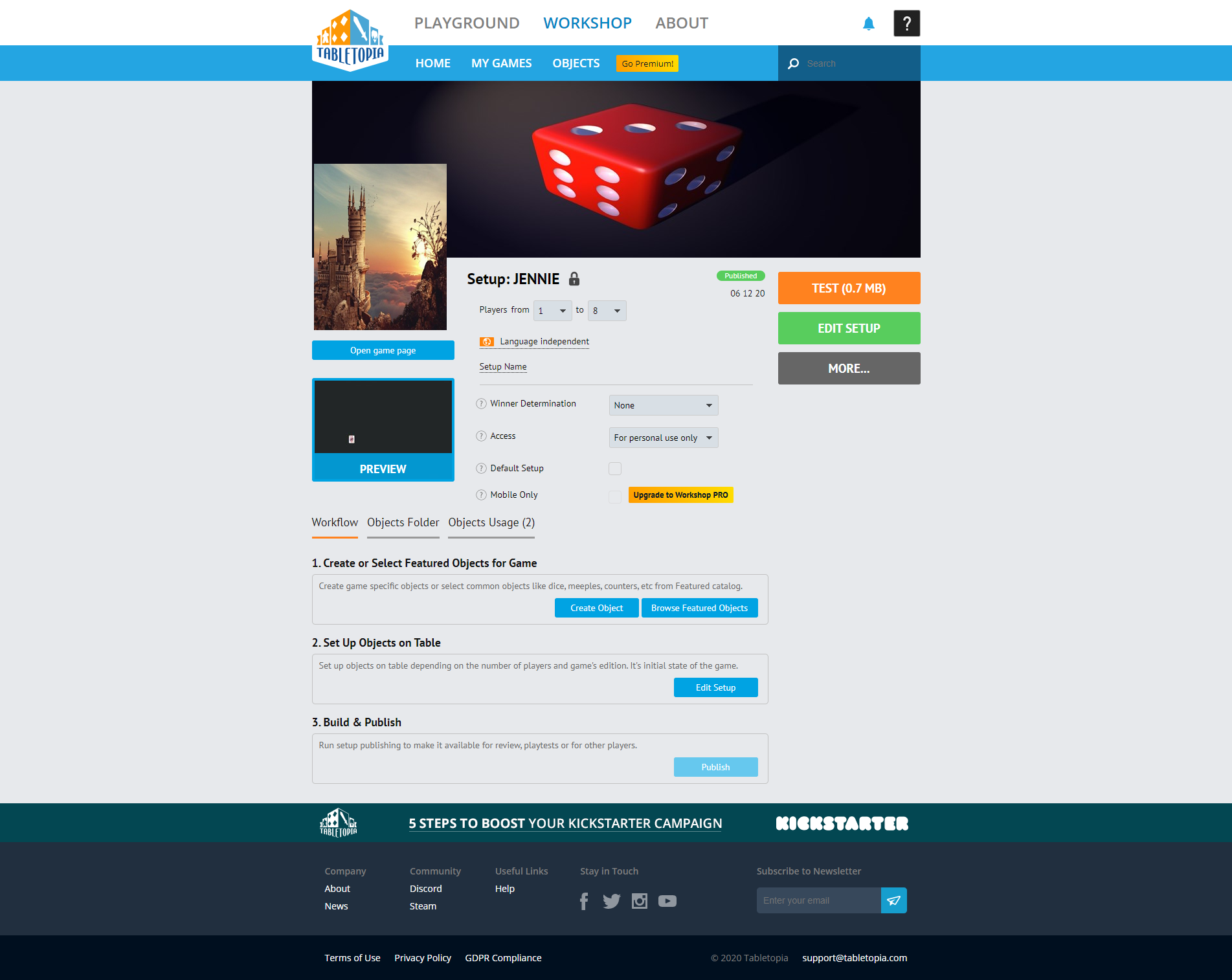
»두 번째 버튼을 클릭한 다음 나간 후 다시 설정 및 게시 화면으로 와보면

» 게임 내 오브젝트 배치로 인해 배치된 오브젝트 화면이 나온 프리뷰 화면이라는 것과 테스트해볼 용량이 늘어나서 나온 모습이 보이네요!
» 이런 식으로 오브젝트들을 배치해서 게임을 완성시키면 돼요!!😮
» 이제 게임에 접속해 제대로 나오는지 확인을 해볼까요?

» 정상적으로 나오는 걸 확인해 볼 수 있습니다
» 여기까지 따라오시느라 수고하셨습니다!